The Preparation Room
テンプレートを製作・テストしています。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
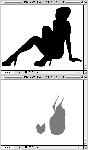
3.減色
ベタ塗りイラストは、着色前に減色します。
8色以下で十分綺麗なアンチエイリアスが表現出来ますよー。
8色以下で十分綺麗なアンチエイリアスが表現出来ますよー。
6)まず、[イメージ]→[モード]→[グレースケール]でカラーモードをグレースケール(白黒)にします。
 レイヤーごとに色分けしてある場合は、この後レイヤーが使えなくなるので一色分づつ新規ファイルにペーストして分けてしまいます。
レイヤーごとに色分けしてある場合は、この後レイヤーが使えなくなるので一色分づつ新規ファイルにペーストして分けてしまいます。
分ける時は真っ白な背景と結合コピーしないと位置がずれるので注意。
 [イメージ]→[色調補正]→[自動レベル調整]で完全な白黒にします。
[イメージ]→[色調補正]→[自動レベル調整]で完全な白黒にします。
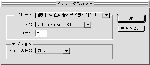
その後で[イメージ]→[モード]→[RGBカラー]で一旦RGBカラーにしてから、[イメージ]→[モード]→[インデックスカラー]にします。
(グレースケールからすぐインデックスカラーにすると256色グレーパレットになっちゃうので、減色になりません)
 その時に「使用中の色に合わせて割り付ける」を選んで、色数を8色以下にします。
その時に「使用中の色に合わせて割り付ける」を選んで、色数を8色以下にします。
ディザは画像によってあった方がよかったり無くてもよかったりしますが、ない方がファイルサイズが小さい場合が多い気がします。
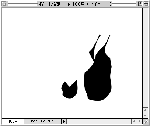
7)チャンネルやクイックマスクを利用して黒部分を抽出。
黒部分の抽出方法は『線画抽出』でググルと沢山紹介されているサイトが見つかりますので、そこで勉強して下さい(おい
自分はねこまたぎくらぶさんの写真屋の手先コーナーで勉強しました。
後は透明部分の保護にチェックして好きな色で塗り潰して使って下さい。
分ける時は真っ白な背景と結合コピーしないと位置がずれるので注意。
その後で[イメージ]→[モード]→[RGBカラー]で一旦RGBカラーにしてから、[イメージ]→[モード]→[インデックスカラー]にします。
(グレースケールからすぐインデックスカラーにすると256色グレーパレットになっちゃうので、減色になりません)
ディザは画像によってあった方がよかったり無くてもよかったりしますが、ない方がファイルサイズが小さい場合が多い気がします。
7)チャンネルやクイックマスクを利用して黒部分を抽出。
黒部分の抽出方法は『線画抽出』でググルと沢山紹介されているサイトが見つかりますので、そこで勉強して下さい(おい
自分はねこまたぎくらぶさんの写真屋の手先コーナーで勉強しました。
後は透明部分の保護にチェックして好きな色で塗り潰して使って下さい。
PR
Comments
参考になります♪
みうみうさんのテンプレ製作過程とっても参考になります。
素材のイラストはそう作るのかぁと納得。
自分も作ってみようと思うのですが、その前にペンタブとソフトがいるなぁと実感・・・
ソフト付きの初心者向けペンタブ、買おうかなとお財布と相談中(笑
道原かつみさんのサイトは普段からよくお邪魔するのですが、写真屋のコーナーは今までスルーしてました。今度からちゃんと見てみます。
素材のイラストはそう作るのかぁと納得。
自分も作ってみようと思うのですが、その前にペンタブとソフトがいるなぁと実感・・・
ソフト付きの初心者向けペンタブ、買おうかなとお財布と相談中(笑
道原かつみさんのサイトは普段からよくお邪魔するのですが、写真屋のコーナーは今までスルーしてました。今度からちゃんと見てみます。
ペンタブはあると便利ですよ〜(^^v
でもベジェとかドット絵とかはマウスの方がやりやすいです。
σ(^ー゜)もファーボとバンドルのフォトショを使ってますので、オススメ(笑
今は確かエレメンツが付くはず‥?
道原先生のサイトは説明だけでなくデジタルトーンとかブラシとか沢山入手できて、本当にありがたいですv
すっごくお世話になってます(笑
でもベジェとかドット絵とかはマウスの方がやりやすいです。
σ(^ー゜)もファーボとバンドルのフォトショを使ってますので、オススメ(笑
今は確かエレメンツが付くはず‥?
道原先生のサイトは説明だけでなくデジタルトーンとかブラシとか沢山入手できて、本当にありがたいですv
すっごくお世話になってます(笑
Leave a comment
Trackback
※トラックバックは管理人の了承後に公開されます。
information
準備室へようこそ!
日夜テンプレートのテストをしているので、見苦しい所が沢山有るかもしれません。
strictでのクロスブラウザを目指してますので、動作確認、御意見、アドバイス、情報、その他何でも気軽にコメント頂けると助かります!
日夜テンプレートのテストをしているので、見苦しい所が沢山有るかもしれません。
strictでのクロスブラウザを目指してますので、動作確認、御意見、アドバイス、情報、その他何でも気軽にコメント頂けると助かります!

