The Preparation Room
テンプレートを製作・テストしています。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
4.合成
柄と合成します。
写真を型抜きしたい場合も同じ方法で出来ますよー。
写真を型抜きしたい場合も同じ方法で出来ますよー。
8)8色以下に減色した後で、黒部分抽出の応用で型抜きします。
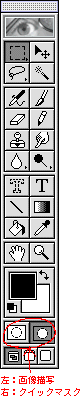
 クイックマスクモードに切り替え、[編集]→[ペースト]。
クイックマスクモードに切り替え、[編集]→[ペースト]。
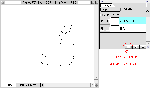
[イメージ]→[色調補正]→[階調の反転]をした後で画像描写モードに戻ります。
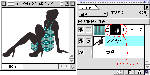
 新規レイヤーを作成して、レイヤーマスクを追加をクリック。
新規レイヤーを作成して、レイヤーマスクを追加をクリック。
 好きな画像を上のレイヤーにペーストして、[レイヤー]→[下のレイヤーと結合]でマスクのあるレイヤーと結合してやれば型抜き出来ます。
好きな画像を上のレイヤーにペーストして、[レイヤー]→[下のレイヤーと結合]でマスクのあるレイヤーと結合してやれば型抜き出来ます。
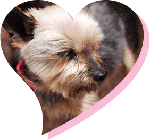
おまけ。


こんな風に単純な画像で写真を型抜きするだけで結構素敵♪
犬の型にはWebdingsというフォントを使いました。
イラストが描けなくても簡単お手軽。
犬写真はゆんフリー写真素材集さんでお借りしました。
羽の型はねこまたぎくらぶさんの写真屋の手先のToneページにある羽ブラシをお借りしました。
[イメージ]→[色調補正]→[階調の反転]をした後で画像描写モードに戻ります。
おまけ。
こんな風に単純な画像で写真を型抜きするだけで結構素敵♪
犬の型にはWebdingsというフォントを使いました。
イラストが描けなくても簡単お手軽。
犬写真はゆんフリー写真素材集さんでお借りしました。
羽の型はねこまたぎくらぶさんの写真屋の手先のToneページにある羽ブラシをお借りしました。
PR
Comments
Leave a comment
Trackback
※トラックバックは管理人の了承後に公開されます。
information
準備室へようこそ!
日夜テンプレートのテストをしているので、見苦しい所が沢山有るかもしれません。
strictでのクロスブラウザを目指してますので、動作確認、御意見、アドバイス、情報、その他何でも気軽にコメント頂けると助かります!
日夜テンプレートのテストをしているので、見苦しい所が沢山有るかもしれません。
strictでのクロスブラウザを目指してますので、動作確認、御意見、アドバイス、情報、その他何でも気軽にコメント頂けると助かります!

